Depuis hier soir, Google a activé une section expérimentale dans les paramètres de GMail : GMail Labs.

Vous trouverez dans cette section plein de fonctionnalités expérimentales proposées par les Googlers :

Quick Links
Cette extension ajoute une boîte dans la colonne de gauche de GMail vous permettant d’enregistrer des raccourcis sur vos recherches de mail.
 Superstars
Superstars
Active de nouvelles icônes pour « étoiler » des messages. Les icônes utilisés sont activables dans le paramétrage GMail.
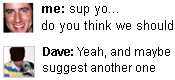
 Pictures in chat
Pictures in chat
Active l’affichage des icônes de vos contacts dans le chat GoogleTalk intégré.
 Fixed width font
Fixed width font
Ajoute une option dans le menu de réponse à un message pour permettre de voir le message en police fixe.
 Custom keyboard shortcuts
Custom keyboard shortcuts
Vous permet de configurer les raccourcis clavier utilisés dans GMail.
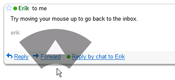
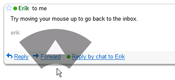
 Mouse gestures
Mouse gestures
Active l’utilisation des mouvements de souris pour naviguer dans les messages : laissez le bouton droit appuyé et allez vers la droite pour aller à la conversation suiivante, vers la gauche pour la précédente et vers le haut pour aller vers la boîte de réception.
 Signature tweaks
Signature tweaks
Dans une réponse, place la signature avant le texte commenté du message original.
 Random signature
Random signature
Affiche une citation aléatoire dans votre signature, la source des citations est paramétrable.
 Custom date formats
Custom date formats
Permet de configurer l’affichage des dates.
 Muzzle
Muzzle
Cache le statut de vos contacts dans Google Talk pour optimiser l’utilisation de l’affichage.
 Old Snakey
Old Snakey
Un bon vieux jeu oldschool. Appuyez sur la touche ‘&’ sur la page d’accueil pour jouer.
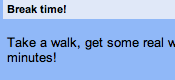
 Email Addict
Email Addict
Ajoute un lien ‘take a break’ à GMail qui permet de désactiver l’accès aux mails pour 15 minutes pour vous empêcher de passer votre temps à les lire.
 Hide Unread Counts
Hide Unread Counts
Cache les compteurs de messages non lus.
Et sûrement bien d’autres à venir …
[ Gmail Labs: A Public Stage for Googlers’ 20% Time ]
[ Gmail Help : About Labs ]
 L’extension Read-It-Later, qui permet de marquer des pages pour une lecture ultérieure a été mise à jour pour Firefox 3.
L’extension Read-It-Later, qui permet de marquer des pages pour une lecture ultérieure a été mise à jour pour Firefox 3.

 En cette pénurie de news intéressantes, voici un petit lien qui peut toujours servir.
En cette pénurie de news intéressantes, voici un petit lien qui peut toujours servir.









 Muzzle
Muzzle