Une petite astuce rapide :
le site suivant permet de télécharger une vidéo Youtube en entrant son URL.
C’est tout 😉
Gerben's blog
Une petite astuce rapide :
le site suivant permet de télécharger une vidéo Youtube en entrant son URL.
C’est tout 😉
![]() Vous avez peut être déjà eu du mal à vous faire comprendre par mail.
Vous avez peut être déjà eu du mal à vous faire comprendre par mail.
Voici 7 conseils très simples à appliquer pour gagner en compréhension :
Tout est détaillé dans l’excellent article du « Web Worker Daily ».
[ 7 Rules for Communicating Clearly and Concisely in Email ]
Bon, personnellement, je n’ai jamais eu à m’en plaindre, mais c’est vrai qu’OpenOffice est un gros consommateur de mémoire.
Voici donc quelques astuces de tunning pour améliorer les performances d’OpenOffice sous Linux.

En point d’orgue, l’écran ci-dessus, qui permet de paramétrer l’utilisation mémoire du programme.
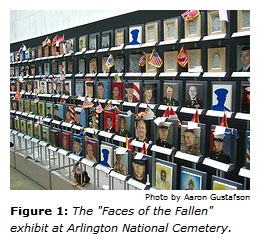
Voici une astuce sympa trouvée sur A List Apart : Comment gérer automatiquement l’affichage d’images avec leur légende et auteurs dans une page web en prenant en compte la gestion des colonnes de la page.
Le gros avantage de ce système dans le cas d’une page avec de nombreuses images est d’avoir un rendu cohérent (style journal) en quart de colonne, tiers de colonne, demi colonne, etc…
Pour utiliser ce système, il suffit d’intégrer FigureHandler.js dans la page et de créer un nouveau FigureHandler en javascript, par exemple :
if( typeof( Prototype ) != ‘undefined’ &&
typeof( FigureHandler ) != ‘undefined’ ){
Event.observe( window, ‘load’, function(){
new FigureHandler; } );
}
Le FigureHandler scannera alors la page pour trouver des divs dont la classe commence par figure et appliquera un style correspondant au colonage (calculé en fonction de la taille de l’image et du div parent). On utilisera par exemple un div comme :
<div class= »figure photograph »>
<img src= »main-full-col.gif » alt= » » />
<p class= »credit »>Photo de <cite>Totor LeDeb</cite></p>
<p class= »caption »><em class= »title »>Figure 1</em> petit test.</p>
</div>
Concrètement, voilà ce que ça donne :

Sympathique, non ? Pour plus d’exemples, regardez la démo ci-dessous.
[ La démo ]
Voici une expression régulière de la mort qui tue !!!
/^1?$|^(11 ?)\1 $/
A quoi sert-elle, me direz vous ? C’est dans le titre de la news : bien utilisée, elle permet de savoir si un nombre est premier ou non !
Quand je dis bien utilisée, c’est qu’il y a juste un petit travail à faire : convertir le nombre en une suite de 1, par exemple : 7 => 1111111.
En ruby, ça donne:
~$ irb
irb(main):001:0> def is_prime(n)
irb(main):002:1> ("1" * n) !~ /^1?$|^(11+?)\1+$/
irb(main):003:1> end
=> nil
irb(main):004:0> is_prime(10)
=> false
irb(main):005:0> is_prime(11)
=> true
irb(main):006:0> is_prime(12)
=> false
irb(main):007:0> is_prime(13)
=> true
irb(main):008:0> is_prime(99)
=> false
irb(main):009:0> is_prime(100)
=> false
irb(main):010:0> is_prime(101)
=> true
La magie de l’algorithmique …
[ Avinash Meetoo: A regular expression to check for prime numbers ]