Une version android de freeboxV6GeekIncDownloader est disponible.

Pour les téléchargements, c’est là que ça se passe :
Gerben's blog
Une version android de freeboxV6GeekIncDownloader est disponible.

Pour les téléchargements, c’est là que ça se passe :
Juste un petit post rapide pour loguer le code d’un PasswordDialog sous Android.
Un petit aperçu de cette boîte toute bête :

// Récupération des ressources
LayoutInflater inflater= LayoutInflater.from(this);
final View textEntryView = inflater.inflate(R.layout.password_dialog, null);
// Création du builder
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(this);
dialogBuilder.setTitle("Saisissez le mot de passe");
dialogBuilder.setView(textEntryView);
// Ajout du gestionnaire d'événements
dialogBuilder.setPositiveButton("Ok",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
EditText passField = (EditText)
textEntryView.findViewById(R.id.passwordField);
Toast.makeText(passField.getContext(),
"Le mot de passe est : " +
passField.getText().toString(),
Toast.LENGTH_SHORT).show();
}
});
dialogBuilder.setNegativeButton("Annuler", null);
// Activation
dialogBuilder.show();
Et la définition de la ressource utilisée (password_dialog.xml) :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:id="@+id/passwordField"
android:layout_height="100dp"
android:layout_width="fill_parent"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:maxHeight="100dp"
android:gravity="top|left"
android:password="true"
/>
</LinearLayout>
Et voilà, vous avez un PasswordDialog simple et fonctionnel.
Le développement d’applications mobiles introduit de nouvelles problématiques lors du débogage.
Parmi celles-ci, la mise en place d’un système de consultation des stacktraces à distance est un passage quasi obligé.
Heureusement, deux outils sont disponibles pour effectuer cette tâche facilement.
Cette première bibliothèque est simple à utiliser; elle nécessite cependant d’avoir un serveur à disposition pour héberger un script php fourni.
Ce script est chargé de gérer l’enregistrement de l’exception ou son envoi par mail (ou toute autre action que vous désirez prendre en charge).
La mise en place de ce système est très simple :
<uses-permission android:name="android.permission.INTERNET" />
ExceptionHandler.register(this, "http://votre.serveur/votreChemin");
(où votreChemin est le chemin du script php suivant)
Et c’est tout. Désormais, chaque exception non catchée générera un log ou un mail. Simple et efficace.
Cependant, la stacktrace seule est parfois un peu limitée. En effet, Android étant multi-terminal, certaines Exceptions peuvent n’apparaître que sur un terminal donné, il faut alors plus d’informations pour diagnostiquer le problème; c’est là qu’intervient ACRA.
Le système de log d’ACRA n’est autre qu’un Google Spreadsheet. A chaque crash, une nouvelle ligne s’ajoute au document.
Cette ligne comprend de nombreux champs dont la stacktrace, mais aussi, le niveau d’API, le modèle du téléphone, la résolution de l’écran, etc … Tout ce qu’il faut pour diagnostiquer le problème !
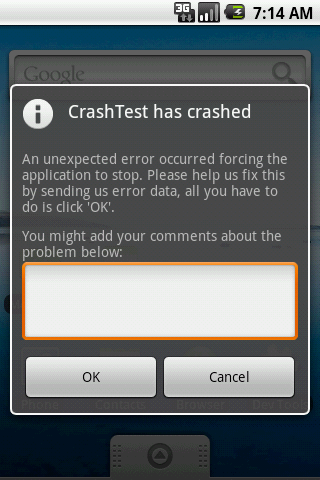
D’autre part, ACRA est fortement paramétrable et vous permet de modifier les données remontées mais aussi de présenter un écran de saisie lors d’un crash :

Installation d’ACRA (cf. documentation):
Voici un résumé rapide des différentes étapes d’installation :
import org.acra.*;
import org.acra.annotation.*;
@ReportsCrashes(formKey = "dGVacG0ydVHnaNHjRjVTUTEtb3FPWGc6MQ")
public class MyApplication extends Application {
}
@Override
public void onCreate() {
// The following line triggers the initialization of ACRA
ACRA.init(this);
super.onCreate();
}
Voilà, la prochaine fois que l’application crashera, vous aurez une nouvelle ligne dans votre Google spreadsheet !